클릭율 대비 전환이 안 일어나는 홈페이지 개선법
마케팅 개선을 위해서는 광고 매체 선택도 중유하지만
고객이 결국 도달하게 되는 웹사이트, 쇼핑몰의 개선도 필수입니다.
클릭율은 높은데 전환이 안 일어나는 경우 홈페이지에 대한 문제점을 파악할 필요가 있어요
우리 제품에 흥미를 느끼는 고객들은 각 외부 채널과 플랫폼 등 다양한 경로에서 유입하게 됩니다.
그러나 정작 쇼핑몰에서 구매 매력도 가 떨어지는 요소가 있다면
마케팅이 효율적으로 운영되고 있지않다는 증거입니다.
각 매체 선정을 적절하게 선택하고 구매버튼을 누르게 되는 마지막 관문.
홈페이지에 대한 개선점을 이야기 해드릴게요
흔히 UI/UX 라고도 불리는데요
User Interface 사용자 화면
User experience 사용자 경험
사용자가 한눈에 보기 쉽고 버튼 눌러 쉽게 들어갈 수 있도록
아이콘, 배너, 폰트 등의 디자인을 시각적으로 편리하게 구성하는 것을 UI라고 말해요
추천 상품 및 신상품 등 소비자가 어떤 버튼 을 눌러야 구매를 촉진히시킬 수 있는지 표현방식을 고민해야 하는데 이 단계를
생각해보면 이해가 빠릅니다.
제품이나 서비스를 구매하기 위해 홈페이지에 유입했는데
한눈에 보기 어렵고 제품을 탐색하기 복잡하고 편리함과 매력도가 떨어지는 페이지라면
당연히 이탈하겠죠?
그럼 UX 는 어떤 의미일까요?
삼성 갤럭시와 아이폰을 생각해봅시다
삼성페이를 포함해 안드로이드의 편리성이 최적화된 것이 편리하다고 느끼는 연령대와
아이폰의 ios가 편리하다고 느끼는 연령대는 다릅니다.
이처럼 기능적 편의와 버튼, 표현방식, 아이콘 등 모든것이 편리한 경험을 UX라고 뜻합니다
즉, 시각적 요소를 반영한 UI 조화로움과 사용자 경험UX가 함께 상호작용할 때 최적화된 사용자 경험이 이루어진다 라고 생각하시면 됩니다.
이 두가지를 개선할 방법
< 홈페이지 디자인의 핵심요소>
1. 왼쪽 상단에 주요 내용 배치
홈페이지 디자인에서 제일 중요한 부분인데요
사용자의 눈은 홈페이지를 읽는 방향에 따라서 왼쪽 상단에서 오른쪽아래로 내려갑니다. 이를 고려하여 주요 내용이나 주력 상품은
왼쪽 상단에 배치하는것이 좋습니다. 로고는 일반적으로 이 위치에 있지만 상품을 강조하려면 로고를 가운데로 이동시키는 것이 효과적입니다.
2. 강력한 호출 문구
홈페이지에서 특정 행동을 유도하려면 '지금 예약하기' 와 같이 즉각적인 행동을 유도하는 단어 선택이 매우 중요합니다.
이러한 행동 유도 요소를 ' CALL TO ACTION' 이라고 합니다. 이는 사용자에게 원하는 방향으로 안내하는 역할을 합니다
3. 측면에서 본 사진 활용
-호감을 주는 사진은 종종 정면이 아닌 측면에서 본 사진입니다. 사용자의 시야를 활용하면 사진과 글을 자연스레 연결시키고 호감도를 높일 수 있습니다. 홈페이지 디자인에서 사진과 글을 함께 사용하는 것은 사용자에게 더 나은 시각적인 경험을 제공합니다.
4. 슬라이드 형태로 페이지 디자인
여러 페이지를 배치하는대신 슬라이드 형태로 세로로 긴 페이지를 만드는 것이 사용자에게 편리성을 줍니다.
이렇게 구성하면 사용자가 페이지를 스크롤 하며 내용을 차례로 살펴볼 수 있습니다.
5. 여백활용
여백은 디자인에서 중요한 역할을 합니다.
강조하고자 하는 내용이 있을 때 여백을 활용하면 시선을 집중시킬 수 있습니다
6. 간결한 제품 설명
제품에 대한 중요 정보를 자세하게 나열하기 보다는 단 한장의 사진으로도
제품과 서비스의 가치를 표현할 수 있도록 해야 사용자에게 부담을 주지 않습니다
7. 회사 소개와 목표 전달
첫 페이지에서 회사가 무엇을 하는지 바로 알수 있도록 디자인 되어야 합니다.
사용자가 기억하기 쉽게 간결하고 명료하게 전달하는 것이 중요합니다.
각 매체를 통해 홈페이지로 유입을 시켰다면
이러한 UI/UX 원칙을 고려하여 사용자 경험을 개선하고 브랜드 인지도를 높여 결국 매출을 높일 수 있도록 설정해야합니다.
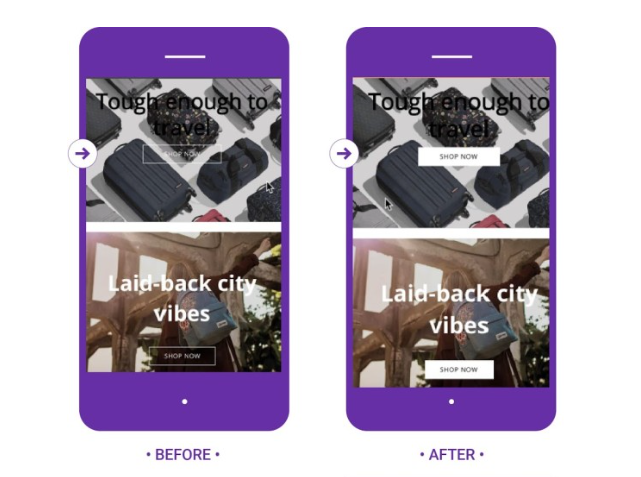
예시)

(출처:https://blog.naver.com/barumit/221714085185)

CTA는 광고 매체에서 소재가 얼마나 고객에게 호감을 불러 일으키는지 알 수 있는 지표입니다.
쇼핑몰 내에서도 마찬가지인데요
하나의 링크 클릭 버튼이 있다면 버튼의 위치와 색감 그리고 크기에 따라서 CTA는 달라집니다.
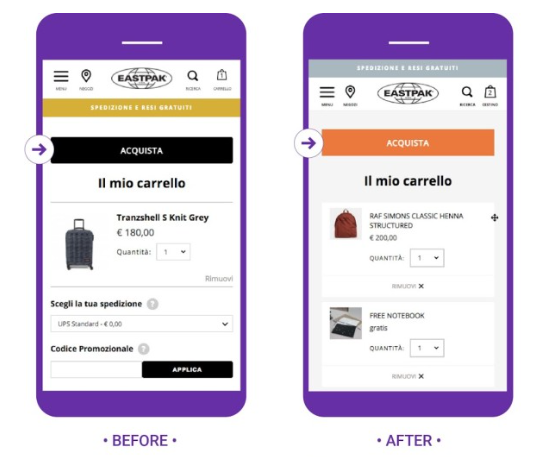
EASTPAK은 버튼에 대조적인 색상을 테스트하여 고객에게 어떤 버튼이 주의를 끄는지 실험을 진행하였는데요
그 결과 아이콘 버튼 클릭을 유도하는 작업을 통해 전환율이 12% 증가하였다고 합니다.
제품과 서비스에 대한 모든 구매들이
온라인에서 집중되고 있는만큼
사용자들의 경험을 최대한 편리하게 만드는 것에 집중해서 전략을 기획하는 것은 매우 중요하다는 것을 항상 인지해주세요!
댓글
0