자사몰의 랜딩 페이지는 첫인상과 같습니다.
안녕하세요?
광고컨설팅 1팀 조정현입니다.
오늘은 랜딩페이지에 대해서 알아보겠습니다.
랜딩 페이지는 검색 엔진, 광고 등을 경유해서 접속하는 이용자가 최초로 보게 되는 웹페이지, 기획자가 의도한 행위를 하도록 만든 웹페이지입니다.
랜딩 페이지를 잘 구성해둔다면, 광고 효율을 높이고, 구매까지 이어지게 하는 효과가 있습니다.
이제 아래에서 랜딩 페이지 제작 방법에 대해 설명드리겠습니다.
고객 관점으로 랜딩 페이지 새로 만들기
랜딩 페이지는 고객이 각각의 다음 퍼널로 갈 수 있도록 하기 위한 첫 단추를 끼우는 것과 같습니다.
랜딩 페이지를 통해 다음 퍼널인 회원가입 페이지나 장바구니, 상세 페이지 한 번 더 보기, 동영상 시청 등으로 차근차근 단추를 채워나가는 것이죠.
바꿔 말하면 랜딩 페이지에서 바로 구매 전환이나 회원 가입, 영상 시청 등이 일어나게 만드는 것은 쉽지 않습니다. 오히려 랜딩 페이지는 고객의 온도를 점점 더 높여 전환까지 끌고 가는 첫 번째 과정에 가깝습니다.
그렇기에 이 과정에서 마케터는 랜딩 페이지 기획 과정에서 고객 중심의 접근법과 고객 행동 플로우를 파악해 다음 전환으로 끌고 가는 게 중요합니다. 이러한 관점을 바탕으로 랜딩 페이지를 새롭게 설계하는 방법에 관해 알아보겠습니다.
[STEP 1] 고객 여정 만들기
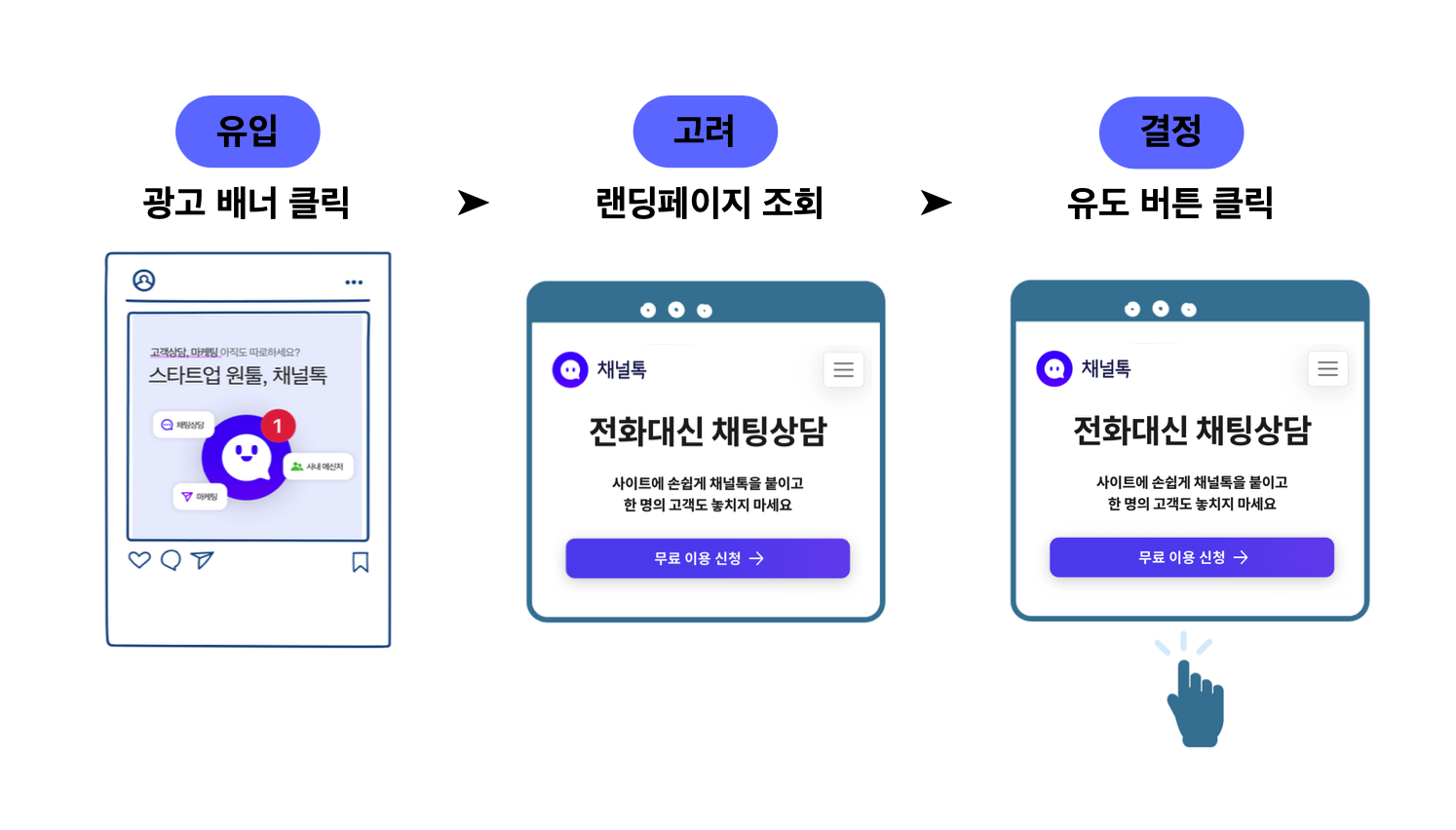
랜딩 페이지를 새로 만들기 전에 가장 먼저 해야 할 일은 고객 여정을 만드는 것입니다.

광고를 기획한 다음 광고 이미지를 클릭해 랜딩 페이지로 연결된 후, 어떤 형태의 CTA* 버튼을 눌러 어떤 페이지로 연결되게 해야 할지 등의 과정을 그려보는 것입니다. 이렇게 미리 여정을 계산해야 훨씬 더 매끄러운 랜딩 페이지를 제작할 수 있습니다.
* Call To Action 행동 유도 버튼
[STEP 2] 랜딩 페이지의 기본 구성 파악하기

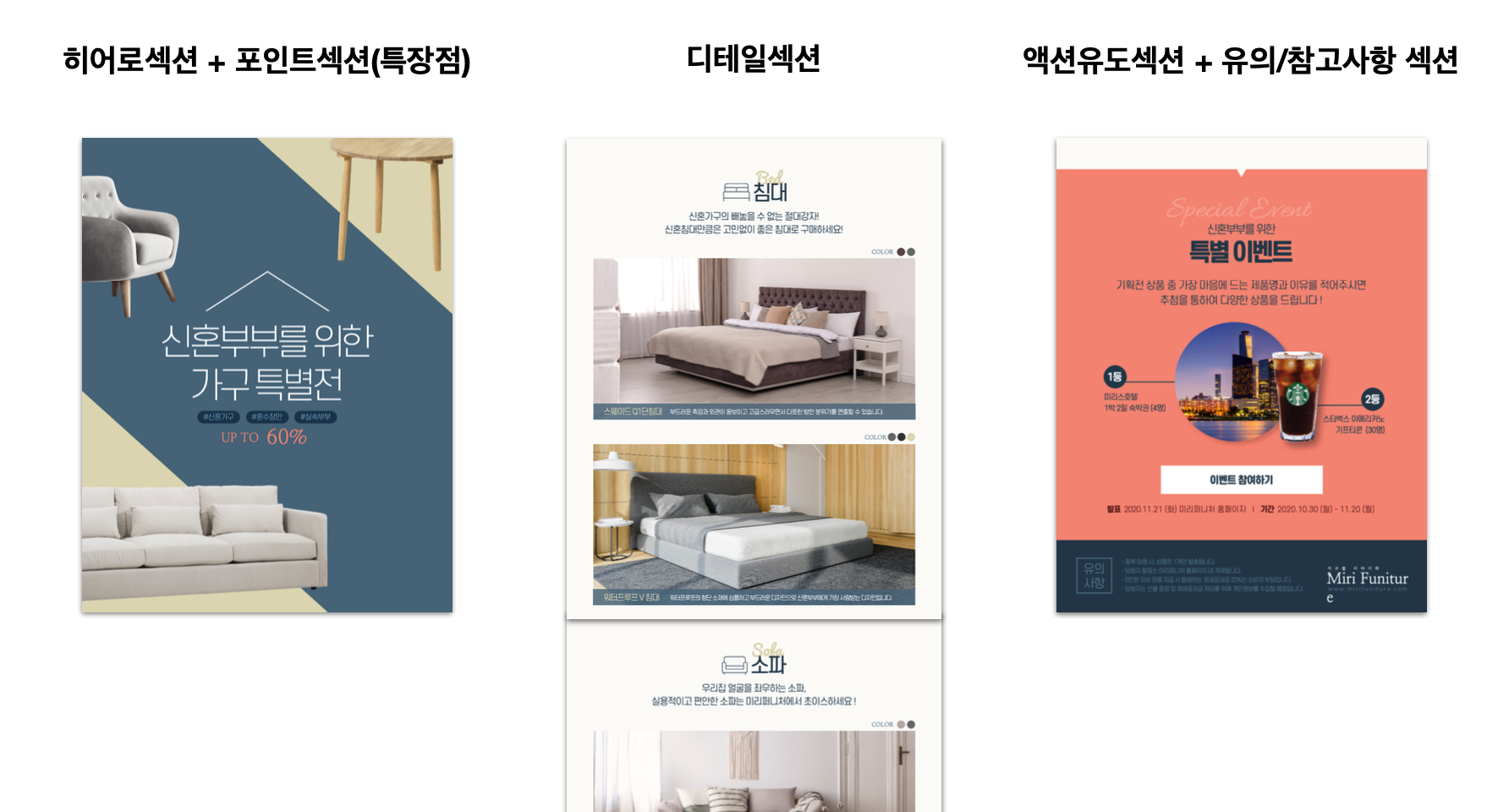
위의 이미지는 보편적으로 널리 사용하는 랜딩 페이지 형태입니다. 좌측 이미지는 가장 큰 이미지, 상품의 특징, 장점, 키워드 정도로 정리해 넣은 히어로 섹션과 포인트 섹션이 들어갑니다.
그 다음으로 가운데에는 상품에 관한 디테일한 설명을 나타내는 디테일 섹션이 있으며, 마지막으로 우측엔 고객의 액션을 유도하는 섹션으로 구성됩니다.
[STEP 3] 이탈률 낮은 여정 설계를 위한 와이어프레이밍
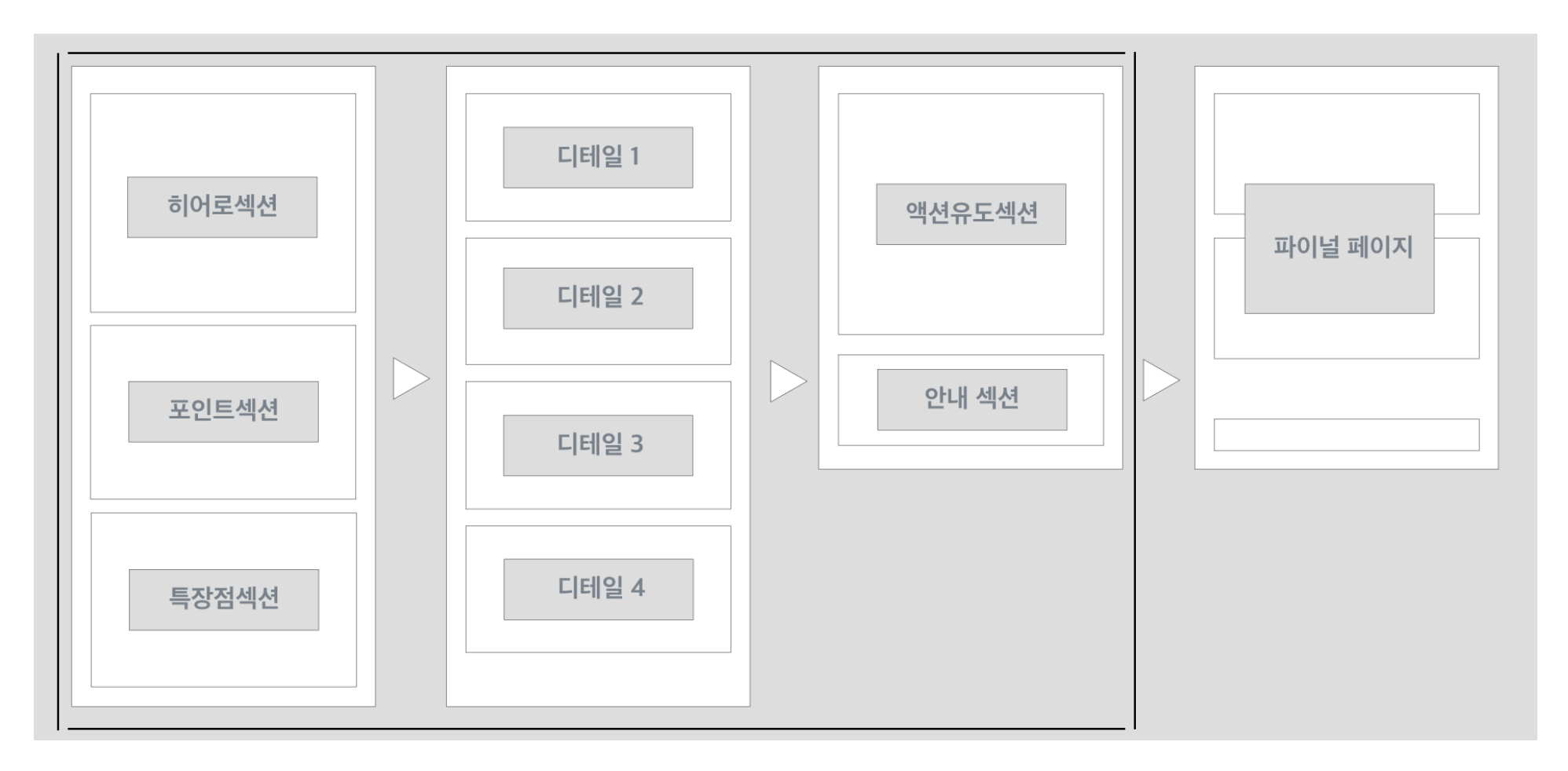
앞 단계에서 고객 여정을 그려보고, 랜딩 페이지의 기본 구성을 알아보았습니다. 이제 이를 쪼개 더 디테일한 '와이어프레임(Wireframe)'*을 그려보겠습니다.

이렇게 우리 사이트에 맞는 프레이밍을 한번 잡아놓으면 새로운 랜딩 페이지를 기획할 때 적은 리소스를 들여 훨신 더 빠른 속도로 여러 랜딩 페이지를 기획할 수 있습니다. 고객의 전환을 이끄는 마지막 페이지인 파이널 페이지까지의 와이어프레임을 잘 만들어두면 더 좋습니다.
[STEP 4] 완성한 랜딩 페이지 체크, 실험, 개선하기

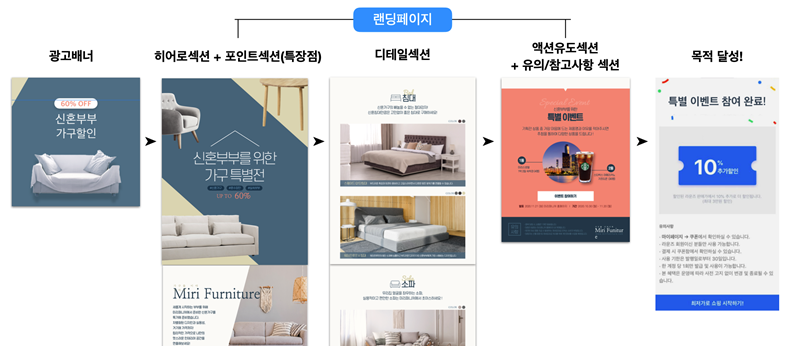
위 이미지는 굉장히 보편적인 버전의 랜딩 페이지입니다. 소셜 커머스가 대유행할 당시, 수많은 형식의 랜딩 페이지가 생겨났습니다.
간혹 '요즘 랜딩 페이지의 트렌드는 무엇인가요?'라고 질문해주시는 분들도 계신데요, 만드는 방식에 따라 액션 유도 섹션을 중간에 몇 개 더 넣을 수도 있고, 포인트 섹션 없이 바로 디테일 섹션으로 들어갈 수도 있습니다.
이처럼 랜딩 페이지의 형식이 정형화되었다기보다는, 브랜드가 추구하는 방향에 따라 다르기 때문에 여러 실험을 거쳐 자사몰에 가장 잘 맞는 형태를 찾아보는 게 좋을 것 같습니다.
지금까지 랜딩 페이지에 대해 설명드렸습니다. 추가적으로 궁금하신 내용들은 문의를 통해 안내드리고 있으니, 아래에 있는 전화 번호 및 이메일을 참고해주시면 좋겠습니다!
감사합니다.
댓글
0